Electronic Health Records (EHR) Systems
Designing intuitive interfaces for EHRs to help healthcare providers quickly access and update patient information.
Telemedicine Platforms
Creating user-friendly platforms for virtual consultations, enabling patients to easily schedule appointments, interact with doctors, and access medical records.
Patient Portals
Developing portals where patients can view test results, manage prescriptions, communicate with healthcare providers, and track their health.
Medical Devices
Designing interfaces for medical devices such as blood glucose monitors, heart rate monitors, and wearable health trackers to ensure ease of use and accurate data interpretation.
Medication Management Apps
Creating apps that help patients manage their medications, set reminders, and track dosages.
Appointment Scheduling Systems
Streamlining the process of booking, rescheduling, and canceling appointments to reduce administrative burden and enhance patient convenience.
Health Education Tools
Developing interactive tools and resources to educate patients about their conditions, treatments, and preventive care.
Clinical Decision Support Systems
Designing systems that assist healthcare professionals in making informed decisions by providing evidence-based recommendations and alerts.
Mental Health Apps
Creating apps that offer resources, therapy sessions, and support for mental health issues like anxiety and depression.
UX processes & strategies
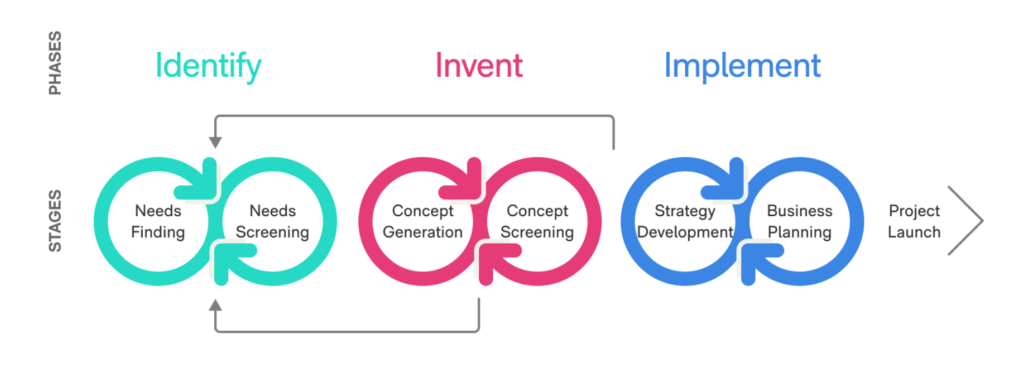
Stanford Biodesign Process
Mockups (wireframes & visuals)
Stanford Biodesign Process
The Stanford Biodesign Process is a method for healthcare innovation consisting of four stages: Identify unmet needs, Invent potential solutions, Implement a chosen solution, and Improve through ongoing refinement. It’s a systematic approach used to develop medical devices and solutions by observing, brainstorming, implementing, and iterating.
Workshops
Workshops are interactive sessions where participants collaborate to understand user needs, generate design ideas, and solve user-centric problems. These workshops aim to enhance the usability and overall experience of a product or service by focusing on the user’s perspective. Facilitators guide the sessions to ensure productive discussions and meaningful outcomes.
Interviews
Interviews in UX design are one-on-one sessions with users to gather insights about their needs, behaviors, and experiences. These interviews help designers understand user motivations, pain points, and preferences. Typically, open-ended questions are used to encourage detailed responses. The insights gained from these interviews inform design decisions, ensuring that the final product meets user expectations and improves overall usability.
Information Architecture
Information architecture (IA) in UX design is the process of organizing and structuring content to make it easy for users to find and understand information. It involves creating clear navigation, labeling, and categorizing content logically. IA ensures users can efficiently locate what they need, enhancing their overall experience with the product or service.
Mockups (wireframes & visuals)
In UX design, two key stages are:
Wireframes: Simplified visual guides outlining the basic layout, structure, and element placement, focusing on functionality and user flow.
High-Fidelity Design: Detailed designs that include colors, typography, and images, closely resembling the final product to provide a realistic user interface for thorough testing and refinement.
Prototyping
Prototyping in UX design involves creating interactive models of a product to test and refine its functionality and user experience. Prototypes can be low-fidelity (simple sketches) or high-fidelity (detailed digital models). This process helps identify usability issues, gather user feedback, and make adjustments before full-scale development, ensuring the final product meets user needs.
Testing
Testing in UX design is the process of evaluating a product’s usability and user experience by observing how real users interact with it. This stage involves methods such as user testing, A/B testing, and usability testing. The goal is to identify and address issues, gather feedback, and ensure the product meets user needs and expectations. Testing helps refine the design and improve overall functionality and user satisfaction before the final release.
Design System
A design system in UX design is a set of standards, guidelines, and reusable components that ensure consistency across a product’s user interface. It includes elements like color palettes, typography, icons, and UI patterns, along with documentation on their usage. This system helps maintain a unified look and feel, streamline the design process, and improve collaboration between designers and developers.