Turnils
Smart shade mobile experience

overview
Turnils, a leading distributor of components for custom window coverings, envisioned a smart blind & window shade product that would connect via Bluetooth to a homeowner’s mobile device.
industries
- Retail
- Media / technology
services
- Design + research
- Solution architecture
- Competitive analysis
- User alignment workshop
The challenge: multi-brand experience
Turnils, a subsidiary of Hunter Douglas, engaged Digital Scientists during its process of developing a smart blind & window shade product. The client had an older mobile app that was built as a proof-of-concept, but it was hard to use and built primarily for testing, using legacy technology.
Our goal was to re-envision the smart shade user and Bluetooth pairing experience while discovering the best way to integrate a new mobile app with hardware that was under active development.
As a shade wholesaler, Turnils’ primary challenge was to provide a single engaging app experience that could be branded for each of the customers it serviced without creating multiple applications that would violate the App Store’s white-label policy.

our role
- Design & research
- Solution architecture
- Bluetooth assessment
- Competitive analysis
- Language translation
- User alignment workshop
deliverables
- Clickable prototype
- Brandable app
- Product motion display
- Guided user-experience
- Persona definition
- User journey definition
The opportunity: international cross-team collaboration
Turnils employed technology teams from around the world to design their hardware products. This global effort required that Digital Scientists work very closely with our counterparts across time zones and languages to ensure all of the hardware and software requirements were understood and documented. This collaboration led to an air-tight user experience that took all requirements into consideration throughout each facet of the project.


User experience
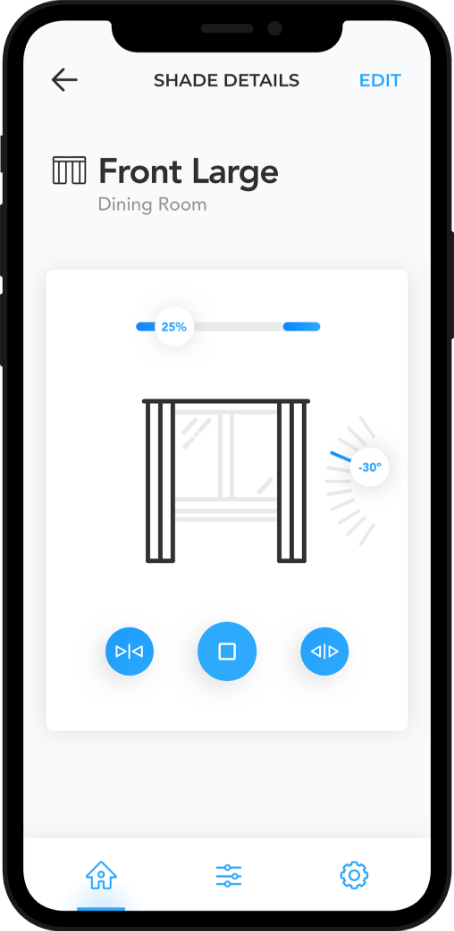
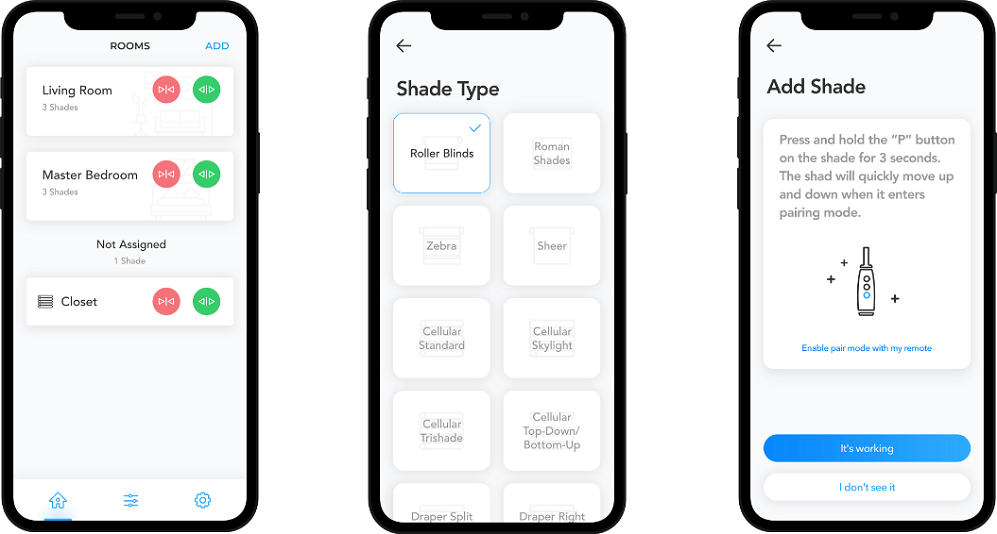
To provide a single engaging app experience that could be branded for each of the customers that Turnils services, our design and product teams developed an onboarding experience that allows the end users to scan a brand-specific barcode before engaging with the rest of the application. After the barcode is scanned, the remainder of the user’s journey is customized to reflect their specific shade’s brand, unit model, and any corresponding updates.
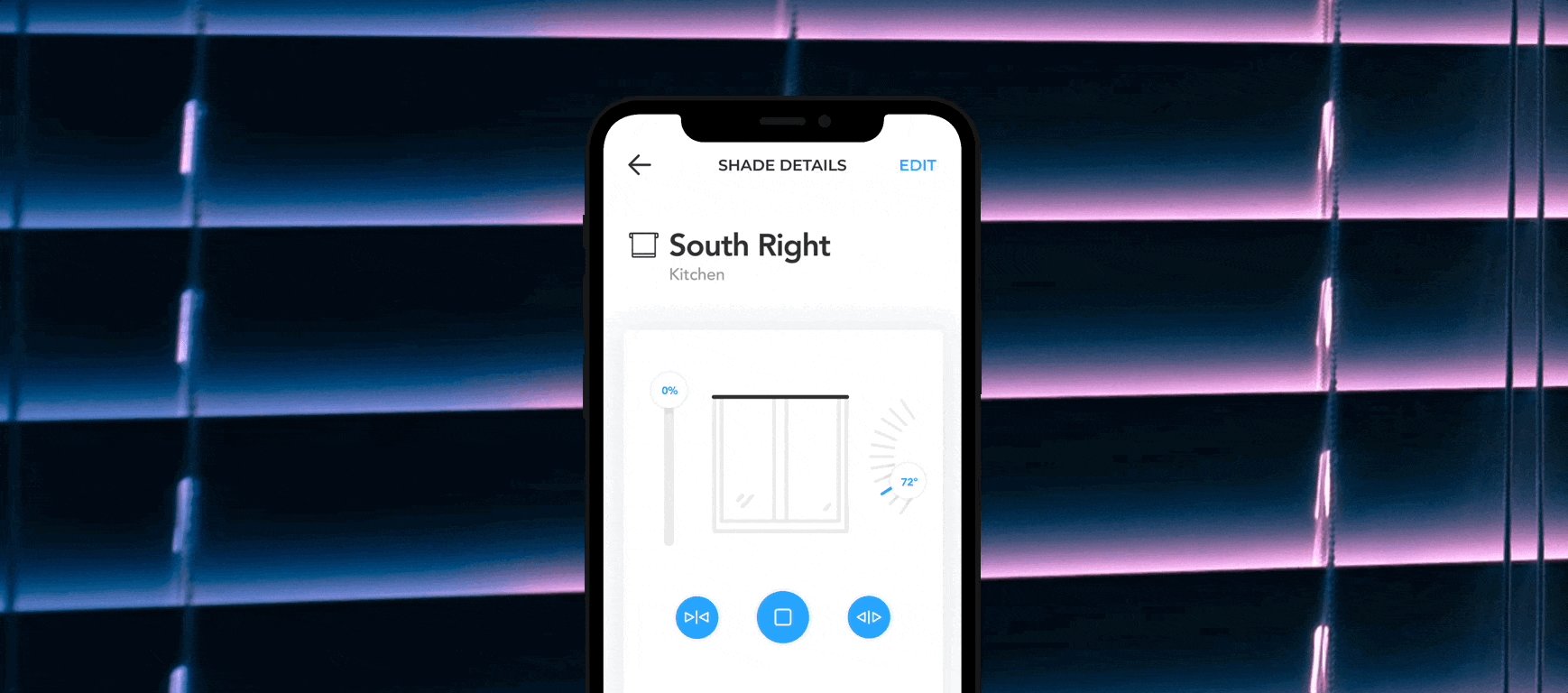
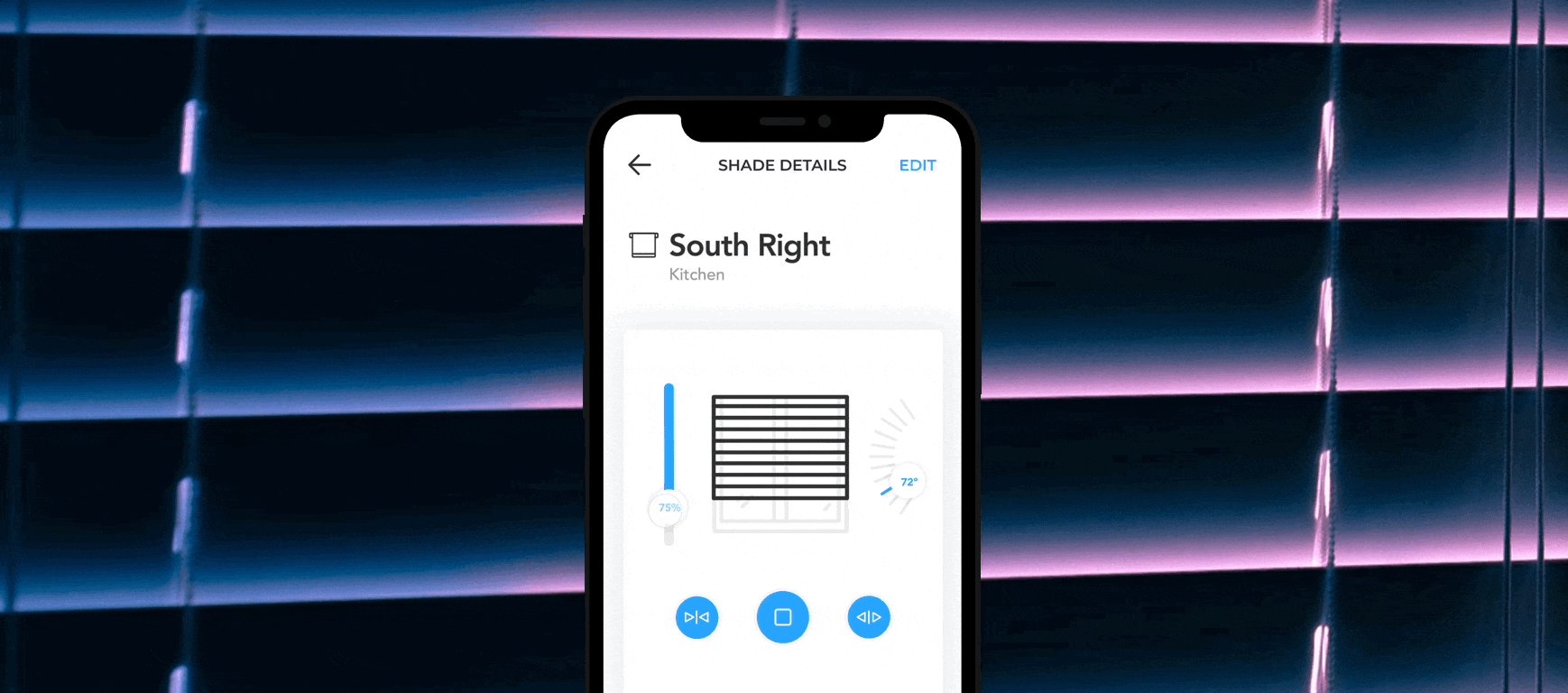
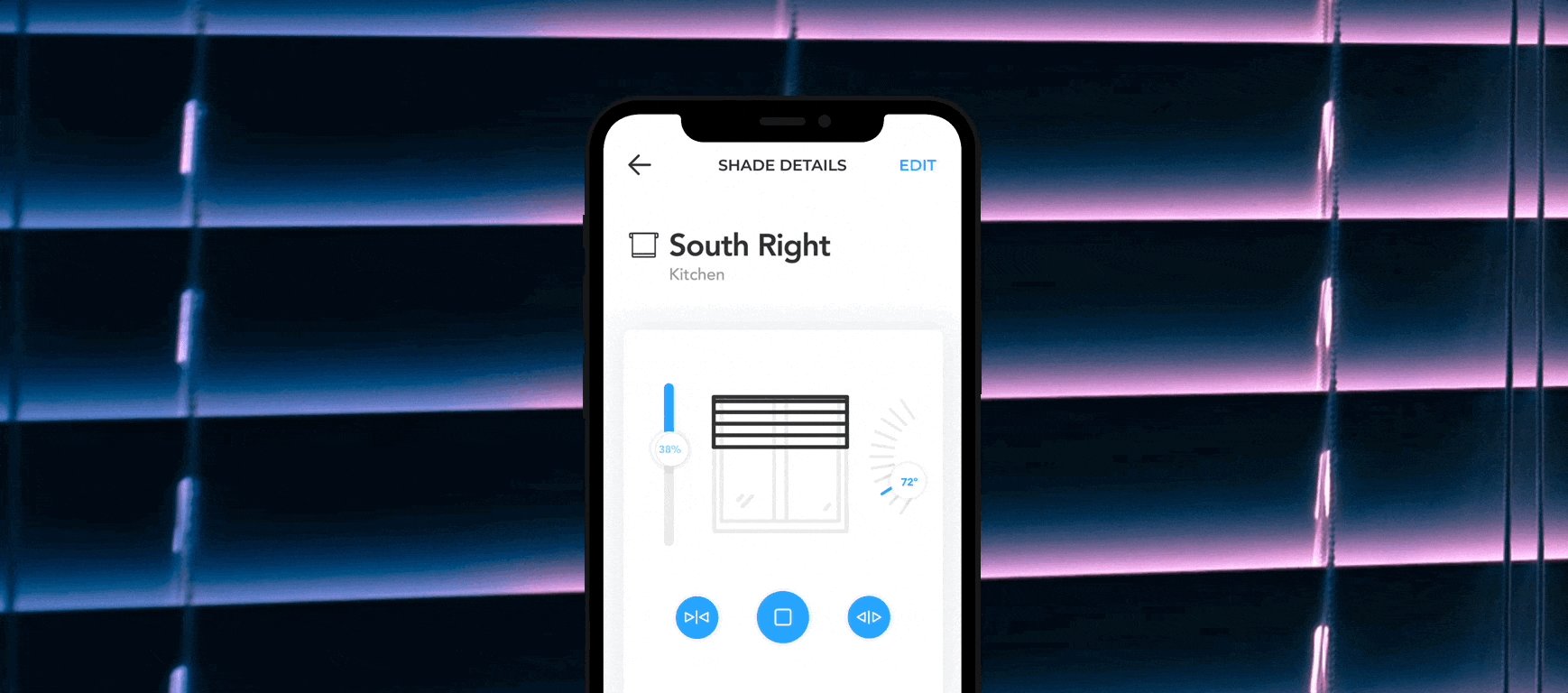
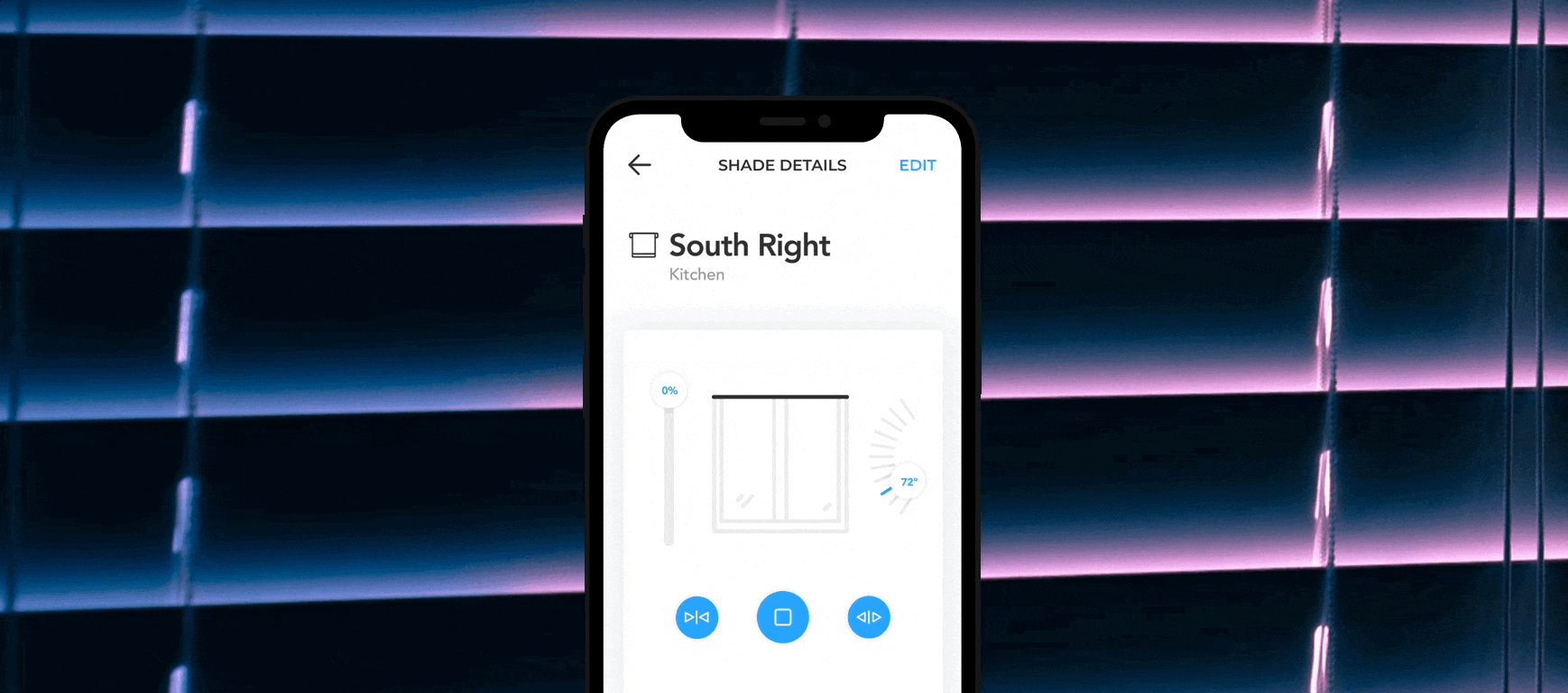
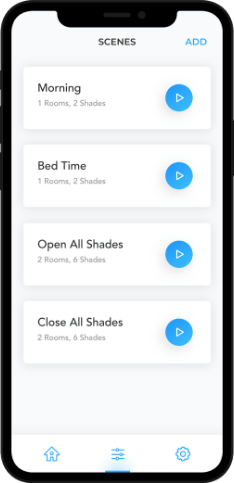
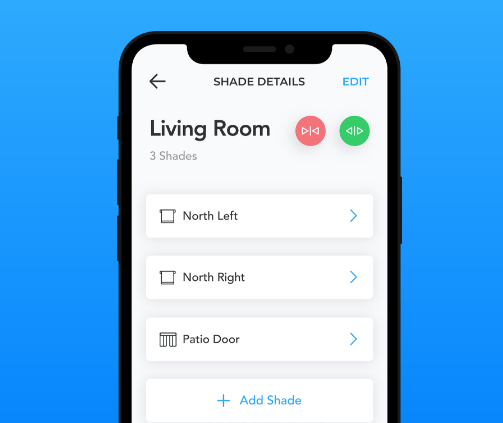
We also did a deep dive into the blinds’ bridge and motor abilities to determine how these motions could be displayed to the user in scenes, presettings, and setup flows. As a result, we were able to match different product types with the various mobile-user interactions. For example, the motion of the window coverings is reflected in the app. As blinds move from left to right or top to bottom, the app reflects the movement.


A guided experience
From beginning to end, our focus was simplicity. Though IoT devices are becoming more intuitive, the setup and connection process can still be confusing. Our experience team delivered an application design that enables consumers from multiple motorized-shade brands and models to utilize a simple and intuitive guided experience.
Built with the future in mind, this MVP provides a launching pad for sustainable future development in the ever-evolving smart home IoT market.