UI redesign: before & after
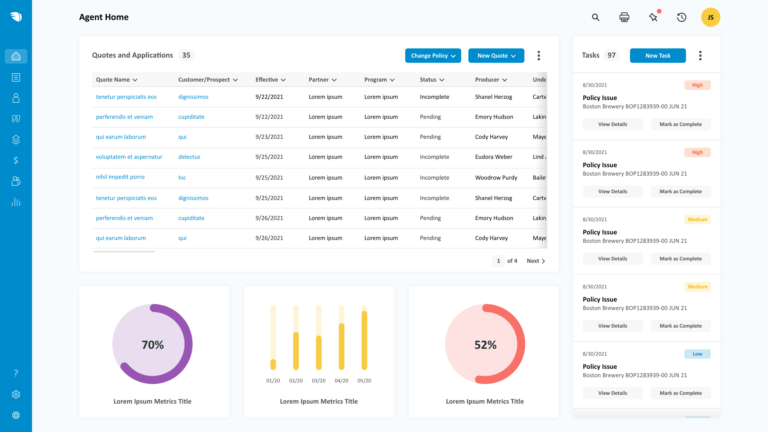
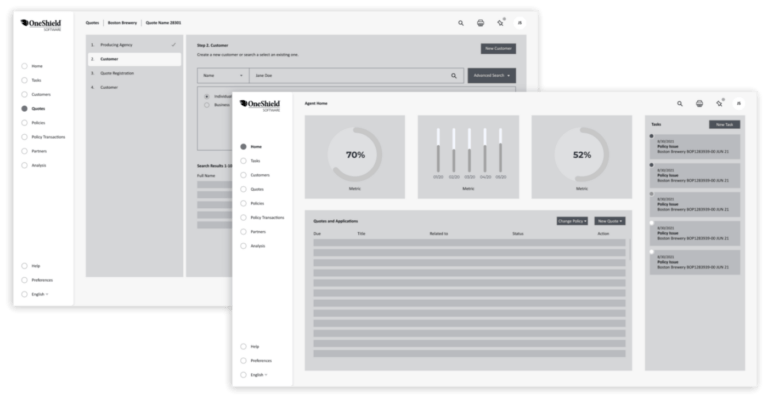
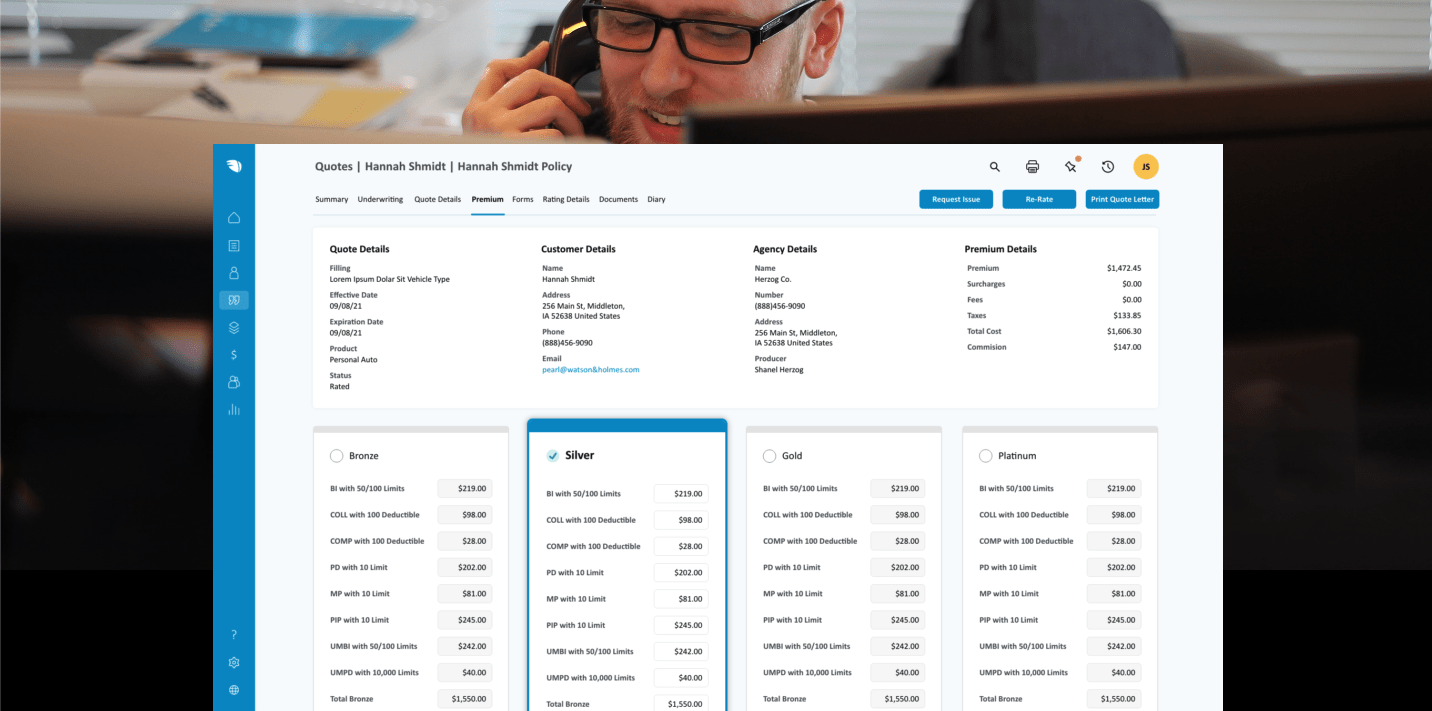
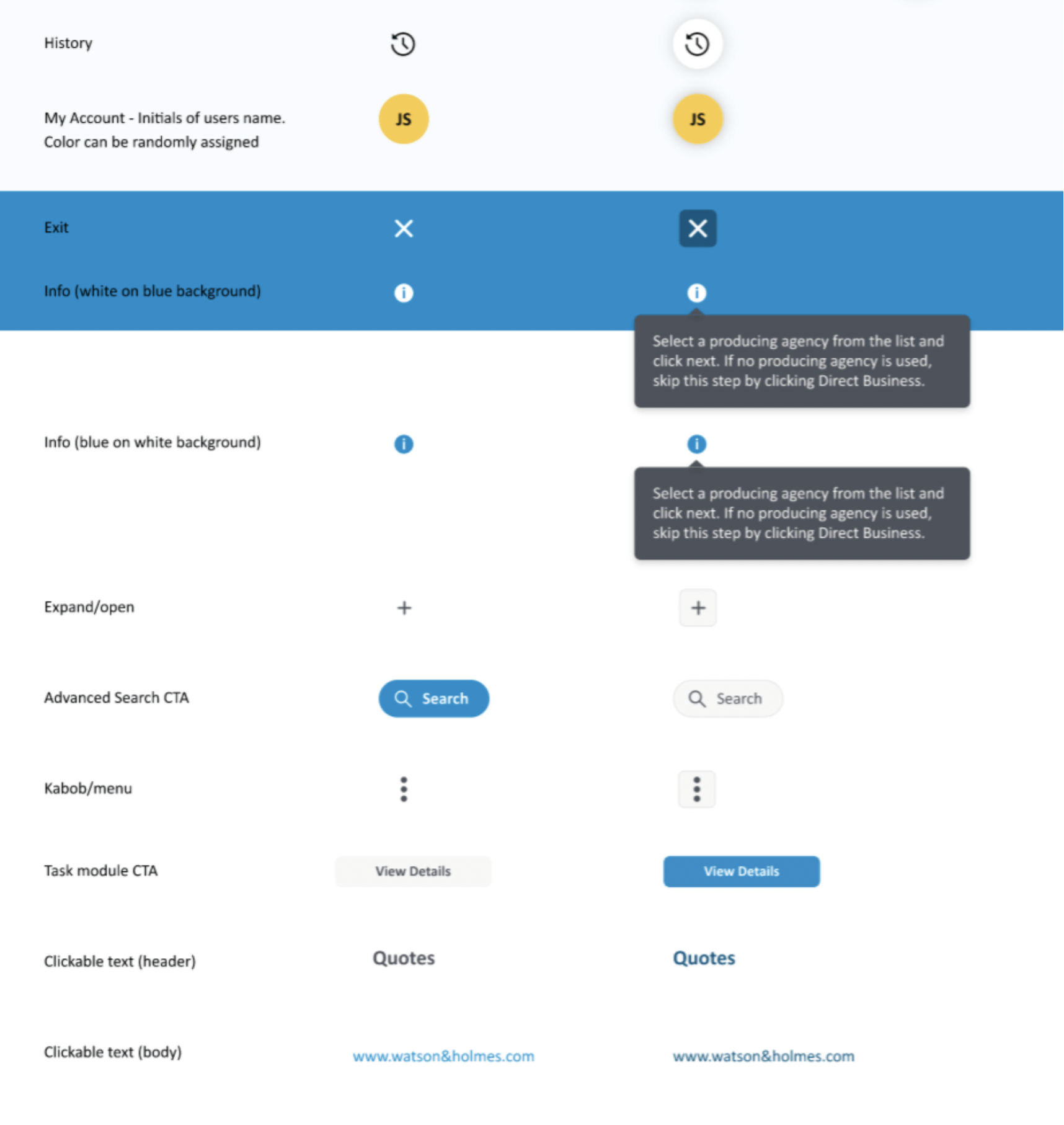
The new UI, below, uses color contrasts of texts and components to provide a more intuitive user journey. Note the graphical images in the new interface, which help guide the user around the screen. Graphic elements help users distinguish between different types of navigation within the menu and can help users predict links and orient themselves.